We can convert an Asp.Net Area (TextBox with TextMode="MultiLine") into a Rich Text Editor with advanced features by integrating it with the TinyMCE editor.
TinyMCE is a Javascript Based, WYSIWYG Editor, it provides many simple advanced and custom modes to apply rich text editor effect, here we shall see on how to integrate an Custom Rich Text Editor interface.
To integrate the TinyMCE editor download the latest editor
files from their site, it’s free!!!
http://www.tinymce.com/download/download.php
http://www.tinymce.com/download/download.php
Once downloaded, extract
the files and place them in a subfolder under your main Asp.Net project path.
Open the Asp.Net page and add a reference to the Editor file as follows.
<script type="text/javascript" src= "JavaScript/tiny_mce/tiny_mce.js"></script>
Now add initializing code to integrate the TextBox with the Editor as follows.
<script type="text/javascript">
<script type="text/javascript" src= "JavaScript/tiny_mce/tiny_mce.js"></script>
Now add initializing code to integrate the TextBox with the Editor as follows.
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "advanced",
<!— Add additional Custamizations here -->
});
<!— Add additional Custamizations here -->
});
</script>
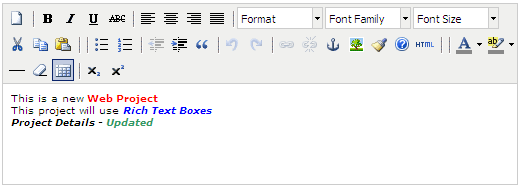
Build and run the application, you can see that your TextBox is displayed
as a Rich Text editor after integrating it with the TinyMCE Editor.
Here is the Full Example.
<html xmlns="http://www.w3.org/1999/xhtml" >
Here is the Full Example.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Rich
Text Editor (TinyMCE)</title>
<script type="text/javascript"
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "advanced",
editor_deselector: "NoEditor",
theme_advanced_buttons1: "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,
justifyfull,|,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2: "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,
|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3: "hr,removeformat,visualaid,|,sub,sup",
theme_advanced_toolbar_location: "top",
theme_advanced_toolbar_align: "left"
});
</script>
</head>
</head>
<body>
<form id="frmRichTextEditor" runat="server">
<table>
<table>
<tr valign="top">
<td style="font-family:Verdana; font-size:12px">
Enter Project Description
</td>
<td>
<asp:TextBox
ID="txtDescription"
runat="server"
TextMode="MultiLine"
Height="150px"
Width="400px"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>
</html>



1 comment:
People generally do not use standard text editors anymore these days and instead use word processors. Word processors are advanced version of these editors that allow special functions such as font size, bold, italics and font types.
Post a Comment