jQuery can be used to perform a Client side
Search operation on Table Data. The search operation can be performed by
looping through all the rows in the Table and filtering the text in a specific
column.
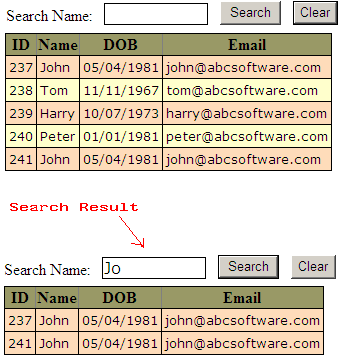
In this example we shall
see on how to implement a client side search on a Table using jQuery.
Here
is the example
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>
jQuery Table
</title>
<script type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>
jQuery Table
</title>
<script type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<link type="text/css"
href="Stylesheet.css"
rel="Stylesheet" />
<script type="text/javascript">
$(document).ready(function() {
//
// Client Side Search
// Get the search Key from the TextBox
// Iterate through the 2nd Column.
// td:nth-child(2) - Filters only the 2nd
Column
// If there is a match show the row
[$(this).parent() gives the Row]
// Else hide the row [$(this).parent() gives
the Row]
$('#cmdSearch').click(function(event) {
event.preventDefault();
var searchKey = $('#txtName').val().toLowerCase();
$("#tblEmployee tr
td:nth-child(2)").each(function() {
var cellText = $(this).text().toLowerCase();
if (cellText.indexOf(searchKey) >= 0) {
$(this).parent().show();
}
else {
$(this).parent().hide();
}
});
});
});
</script>
</head>
</script>
</head>
<body>
<form name="frmTable" method="post"
action="Table.aspx" id="frmTable">
action="Table.aspx" id="frmTable">
<table>
<tr>
<td>
Search Name:
<input name="txtName"
type="text" id="txtName"
style="width:100px;" />
type="text" id="txtName"
style="width:100px;" />
<input type="submit"
name="cmdSearch" value="Search"
id="cmdSearch" />
name="cmdSearch" value="Search"
id="cmdSearch" />
<input type="submit"
name="cmdClear" value="Clear"
id="cmdClear" />
name="cmdClear" value="Clear"
id="cmdClear" />
</td>
</tr>
<tr valign="top">
<td>
<div id="divEmployee">
<div>
<table
cellspacing="0"
rules="all"
border="1"
id="tblEmployee"
style="border-collapse:collapse;">
cellspacing="0"
rules="all"
border="1"
id="tblEmployee"
style="border-collapse:collapse;">
<tr>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">DOB</th>
<th scope="col">Email</th>
</tr>
<tr>
<td>237</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
<td>237</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
</tr>
<tr>
<td>238</td>
<td>Tom</td>
<td>11/11/1967</td>
<td>tom@abcsoftware.com</td>
<tr>
<td>238</td>
<td>Tom</td>
<td>11/11/1967</td>
<td>tom@abcsoftware.com</td>
</tr>
<tr>
<td>239</td>
<td>239</td>
<td>Harry</td>
<td>10/07/1973</td>
<td>harry@abcsoftware.com</td>
<td>10/07/1973</td>
<td>harry@abcsoftware.com</td>
</tr>
<tr>
<td>240</td>
<td>Peter</td>
<td>01/01/1981</td>
<td>peter@abcsoftware.com</td>
<td>240</td>
<td>Peter</td>
<td>01/01/1981</td>
<td>peter@abcsoftware.com</td>
</tr>
<tr>
<tr>
<td>241</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
</tr>
</table>
</div>
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
Add your Table (or) add server side code to populate the Table with data.
Stylesheet.css
.Table
Add your Table (or) add server side code to populate the Table with data.
Stylesheet.css
.Table
{
border: 1px solid #000000;
}
.TableCell
{
padding: 3px 3px 3px 3px; /* Cellpadding */
border: 1px solid #000000;
font-family:Verdana;
font-size:10pt;
}
.TableCellEven
{
padding: 3px 3px 3px 3px;
border: 1px solid #000000;
background-color:#ffffcc;
font-family:Verdana;
font-size:10pt;
}
.TableCellOdd
{
padding: 3px 3px 3px 3px;
border: 1px solid #000000;
background-color:#fedcba;
font-family:Verdana;
font-size:10pt;
}
.TableHeader
{
background-color:#999966;
}
.TableRow
{
background-color:#ffffcc;
}
.TableRowEven
{
background-color:#ffffcc;
}
.TableRowOdd
{
background-color:#FEDCBA;
}
.TableRowHover
{
background-color:#CCCCCC;
}
.TableRowSelected
{
background-color:#CC99FF;
}
Related Post
JQuery Table Style
JQuery Table Header Style
JQuery Table Selected Row Values
JQuery Table Selected Row Index
JQuery Table Row Click Event
JQuery Table Row Selected
JQuery Table Column Values
JQuery Table Row Values
JQuery Table Column Count
JQuery Table Row Count
JQuery Table Hover Effect
JQuery Table Alternating Column Style
JQuery Table Alternating Row Style
JQuery Table Row Style
jQuery Table Tutorial
jQuery Table Filter Autocomplete Style
jQuery Table Search Client Side
JQuery Table Style
JQuery Table Header Style
JQuery Table Selected Row Values
JQuery Table Selected Row Index
JQuery Table Row Click Event
JQuery Table Row Selected
JQuery Table Column Values
JQuery Table Row Values
JQuery Table Column Count
JQuery Table Row Count
JQuery Table Hover Effect
JQuery Table Alternating Column Style
JQuery Table Alternating Row Style
JQuery Table Row Style
jQuery Table Tutorial
jQuery Table Filter Autocomplete Style
jQuery Table Search Client Side



No comments:
Post a Comment